目次
はじめに
ブログでアクセスを集めるためには、記事をたくさん書かかなければいけません。そこで、記事が多くなると読む人が記事を探しにくくなるという問題が発生します。そこで、記事にたどり着きやすいようにするのがメニューバーです。また、メニューバーがあるほうがブログのデザイン性がアップします。メニューバーを活用して、「見やすく・おしゃれ」なブログを作っていきましょう。
今回すること
- WordPressでのメニューバー作成。
- メニューバー階層化(親メニュー・子メニュー作成)
- メニューそれぞれにアイコンを加える。
- Cocoonでの操作ですが、メニューバーの色設定
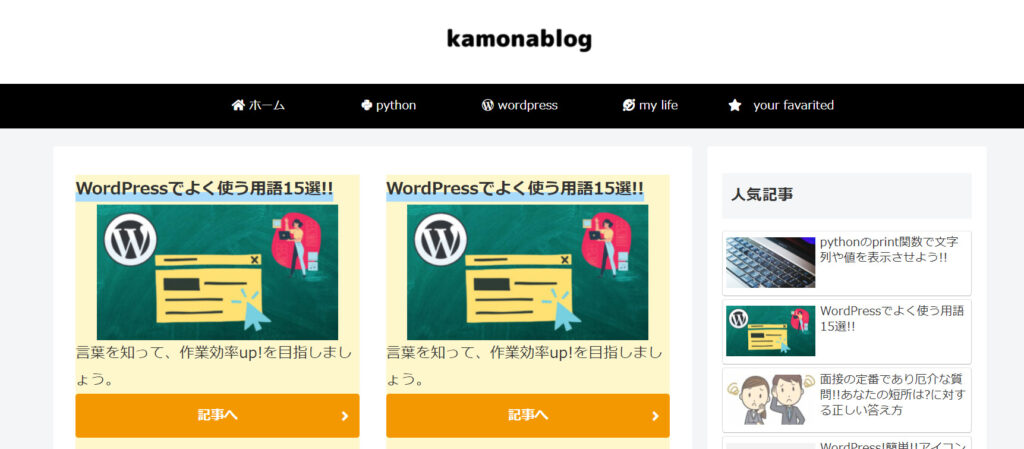
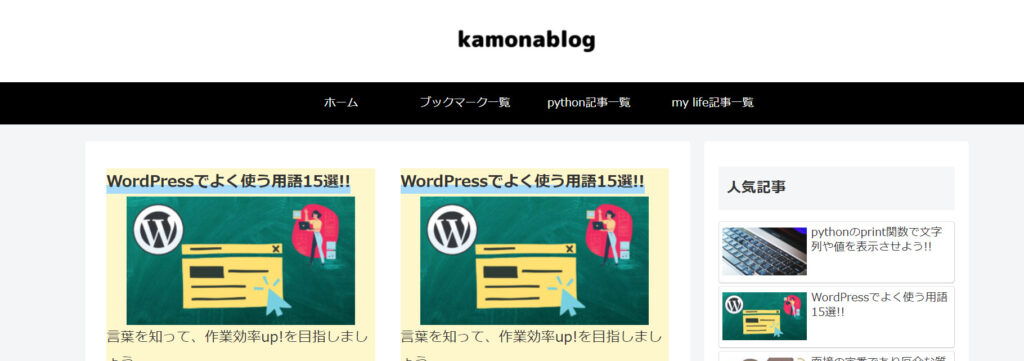
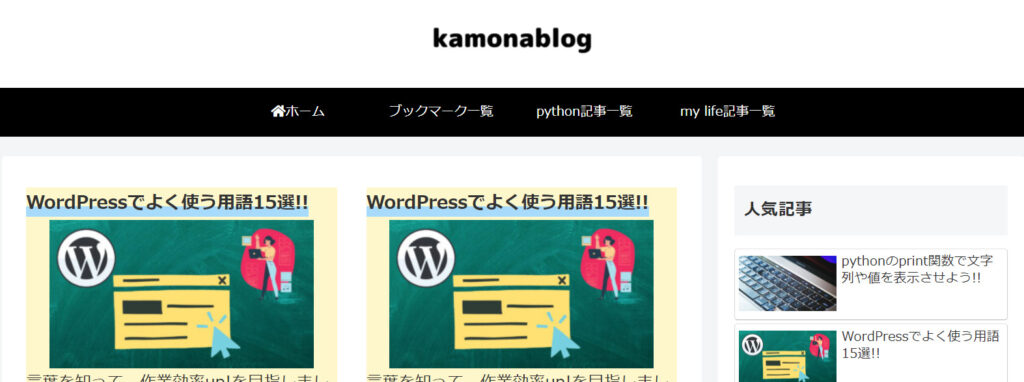
メニューバー完成したらこんな感じになります

WordPressでのメニューバー作成
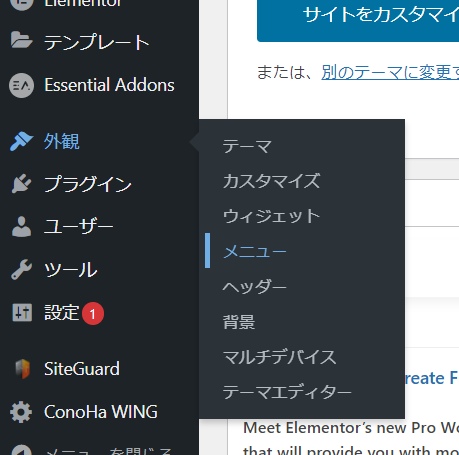
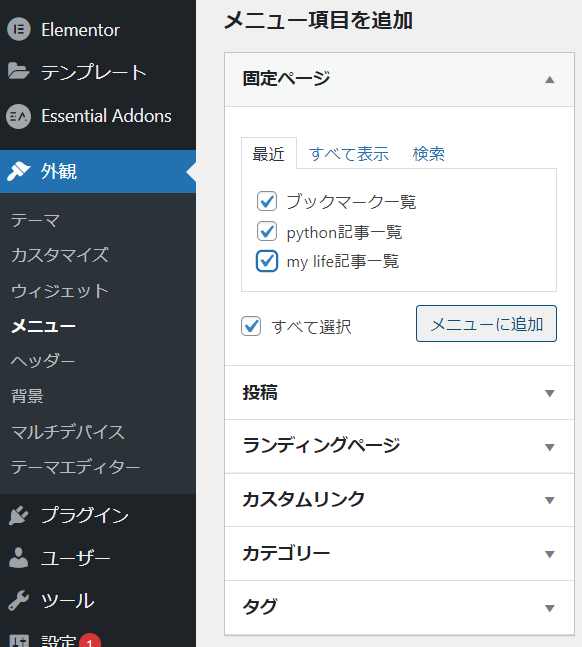
外観→メニューをクリックし、メニュー作成画面に移動します。

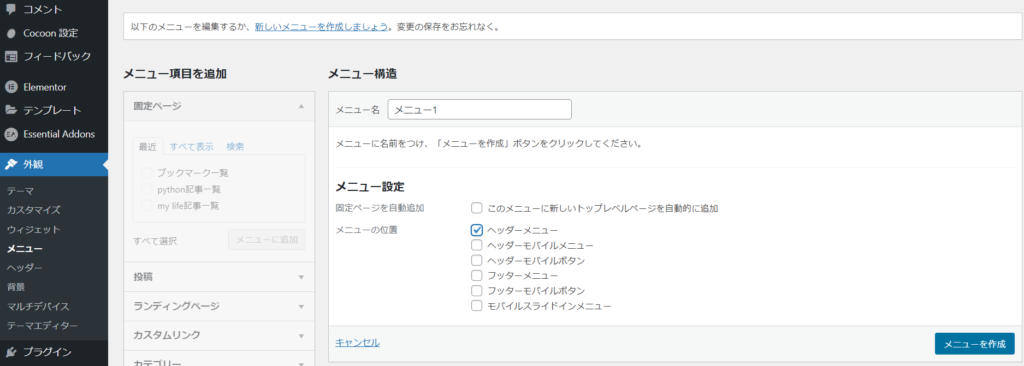
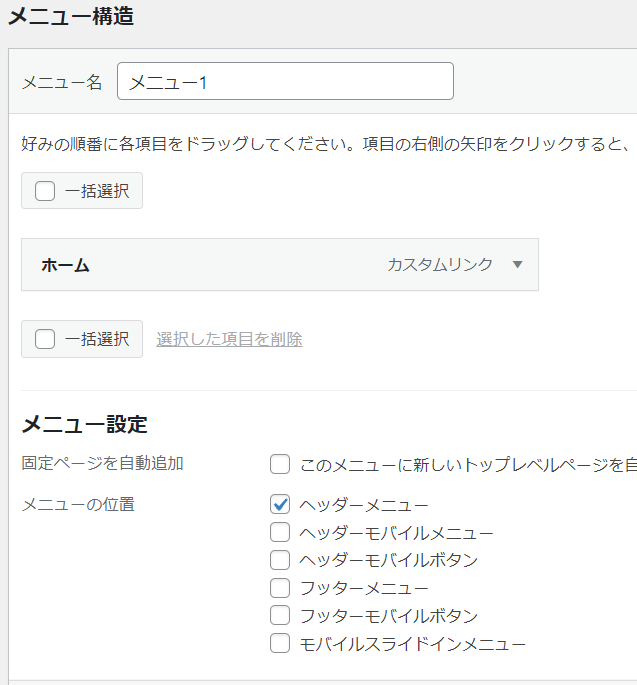
次に、メニュー名・メニューの設置位置を決めてメニューを新規作成します。

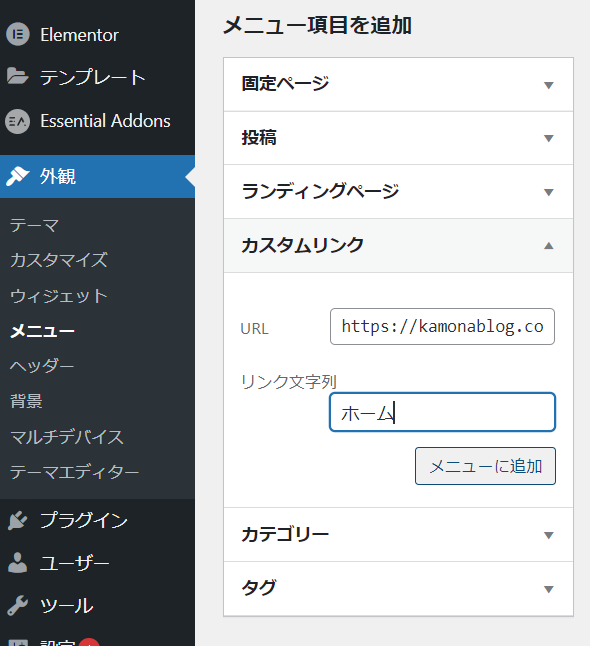
まずは、ホームメニューを作りましょう。カスタムリンクを選択し、URLの所にブログのURLを貼り付けて、リンク文字列の所に表示させたい名前を打ち込みます。そして、メニューに追加をクリックします。そうすると、メニュー構造の所に追加されているのが分かります。


次も、同じ要領で固定ページをメニューに追加していきます。


これでメニューバーが作れました。次は、メニューの階層化についての解説です。

メニューの階層化
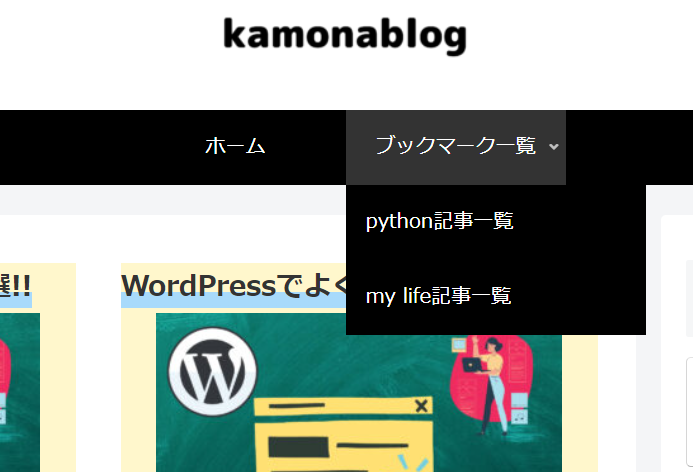
メニューの階層化は、メニュー各項目をマウスでずらすだけで出来ます。


アイコン付きのメニューを作成し、おしゃれにする
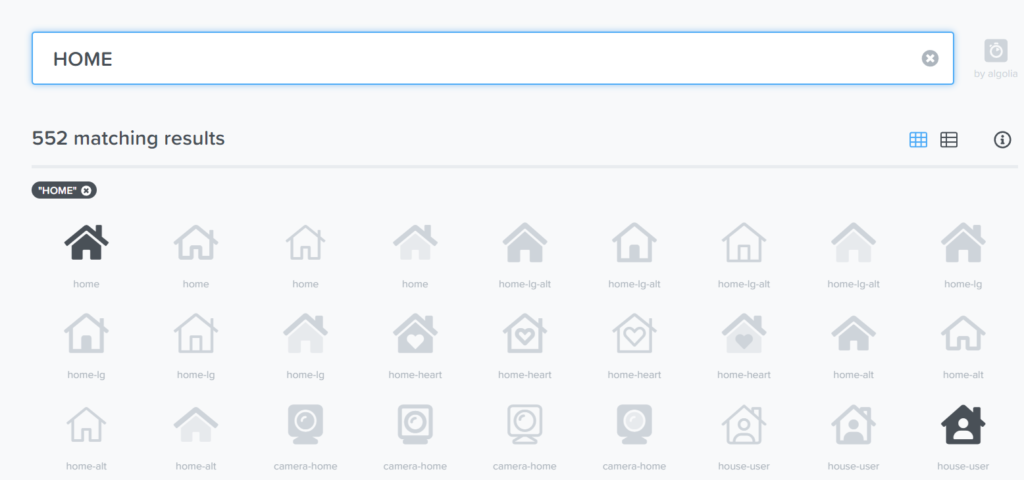
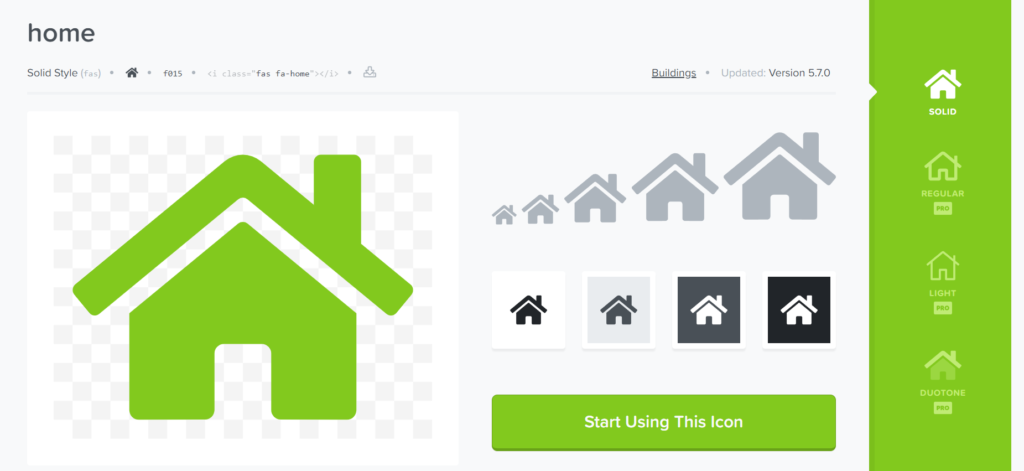
メニューにアイコンを表示させるためには、Font Awesomeというサイトを利用します。 このサイトでは、アイコンのHTMLコードをゲットできます。 ホームと検索するとホームのアイコンがずらりと出てきます。ここで、黒いアイコンが無料で使えるアイコンです。薄く表示されているアイコンは有料版です。 今回は、一番左上のアイコンを選び、クリックします。


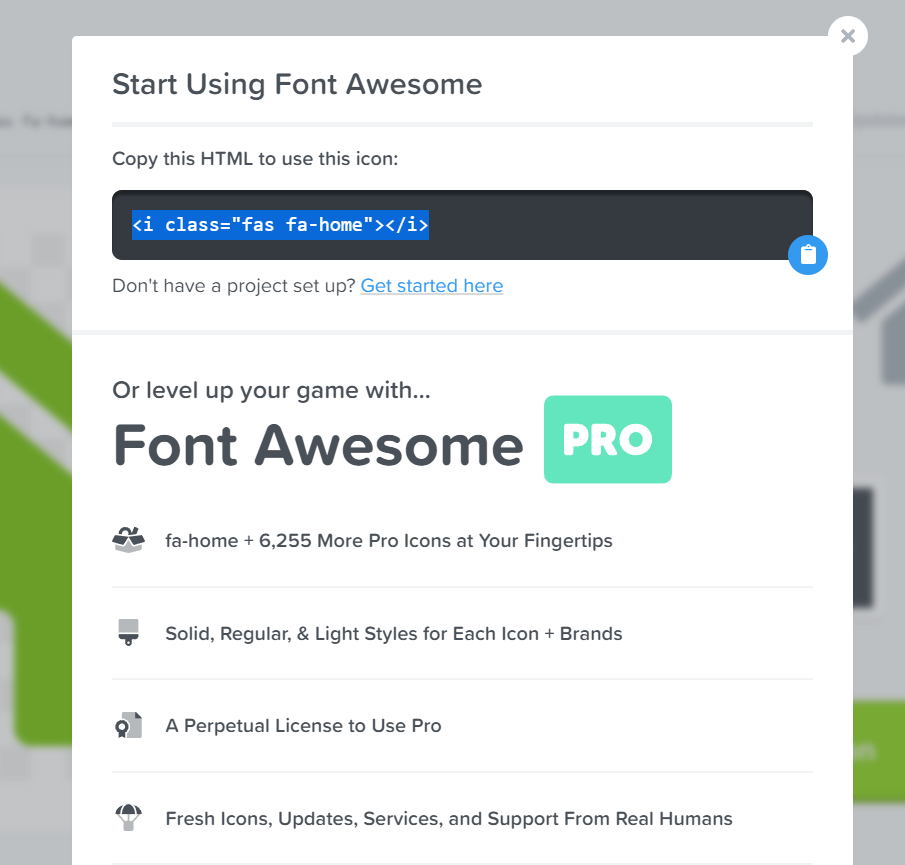
この画面に移動したらStart Using This Iconをクリック。

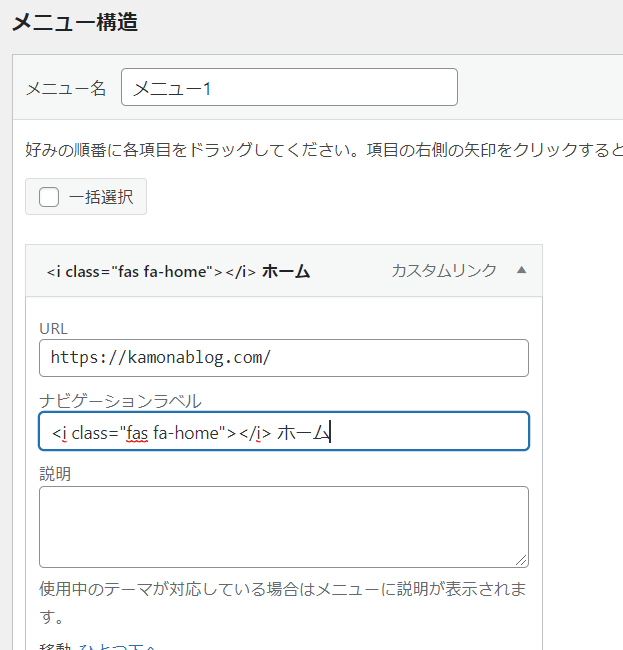
アイコンのHTMLコードをコピーして、WordPress操作画面に戻り、ナビゲーションラベルの所に貼り付ける。


このようにアイコン付きメニューが作れました。

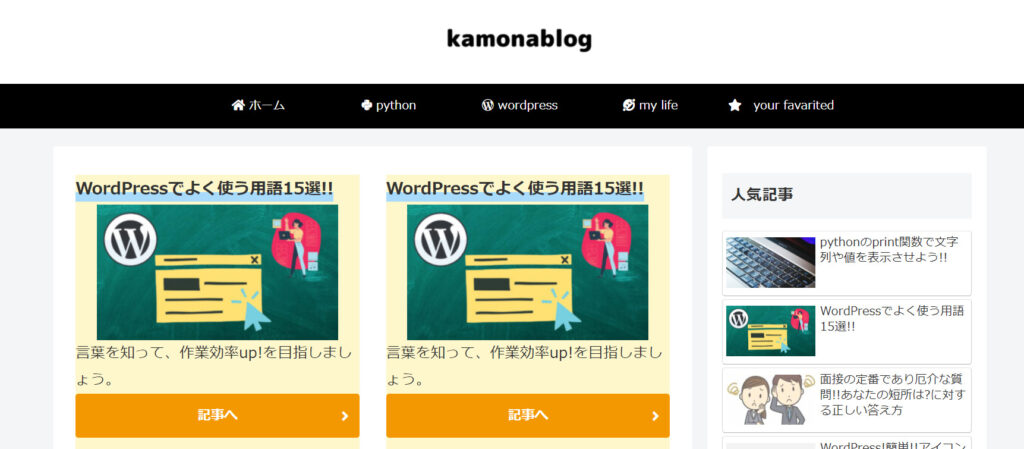
あとは、同じことを繰り返すだけです。完成したらこんな感じになります。

Cocoon設定でメニューバーの色の設定を行う
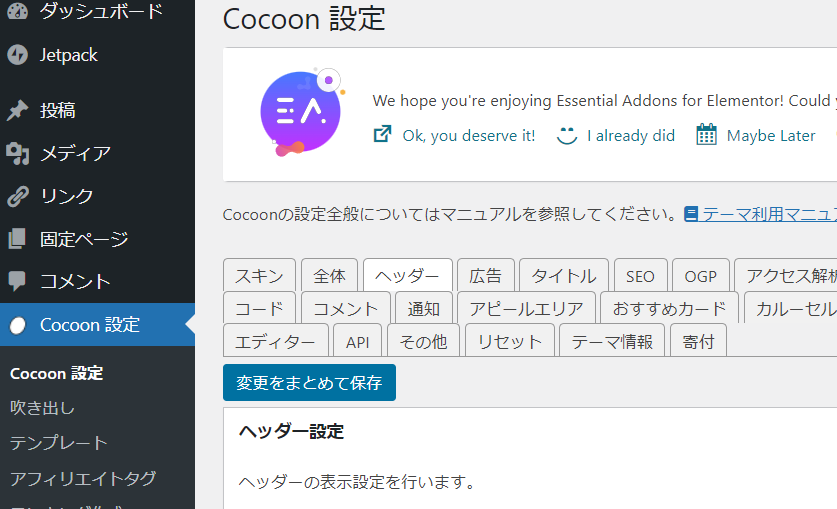
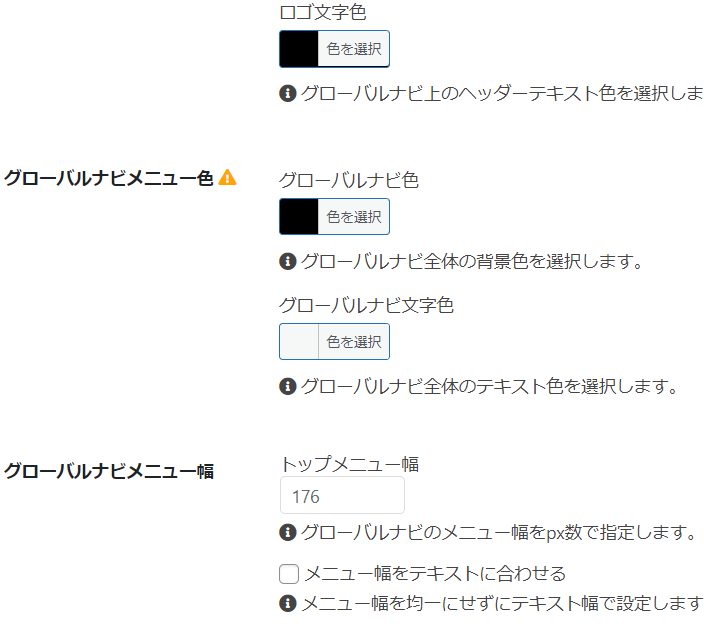
Cocoon設定からヘッダーを選択します。その後、グローバルメニューの背景色と文字色を設定します。私は、背景を黒、文字を白にしました。


まとめ
他のWordPressの解説記事も見てもらえたらうれしいです。