目次
はじめに
ブログ運営にとって、ブログの読み込み速度はとても重要です。なぜなら、読み込みが遅いと「読者さんが読みにくい」ため記事を読んでもらいにくくなります。その読み込み速度を大きく左右する要因として挙げられるのが、画像です。画像データが重いと読み込みが遅くなります。そのため、今回はEWWW Image Optimizerというプラグインを用いて画像を最適化していきたいと思います。
EWWW Image Optimizerで何ができるの!?
- 画像を圧縮・最適化してくれるため、サイトが高速化する。
- 新しくアップロードする画像を圧縮・最適化する。
- 既にアップロードしている画像を圧縮・最適化する。
EWWW Image Optimizerのインストール・有効化
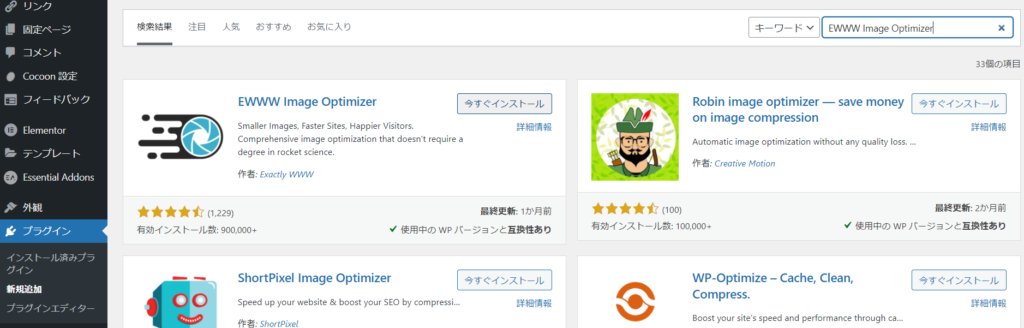
まずは、EWWW Image Optimizerをインストールし、有効化します。
プラグイン→新規追加→ EWWW Image Optimizerと検索→インストールの手順です。
インストール出来たら有効化をクリックして、有効化しましょう。


EWWW Image Optimizerの初期設定
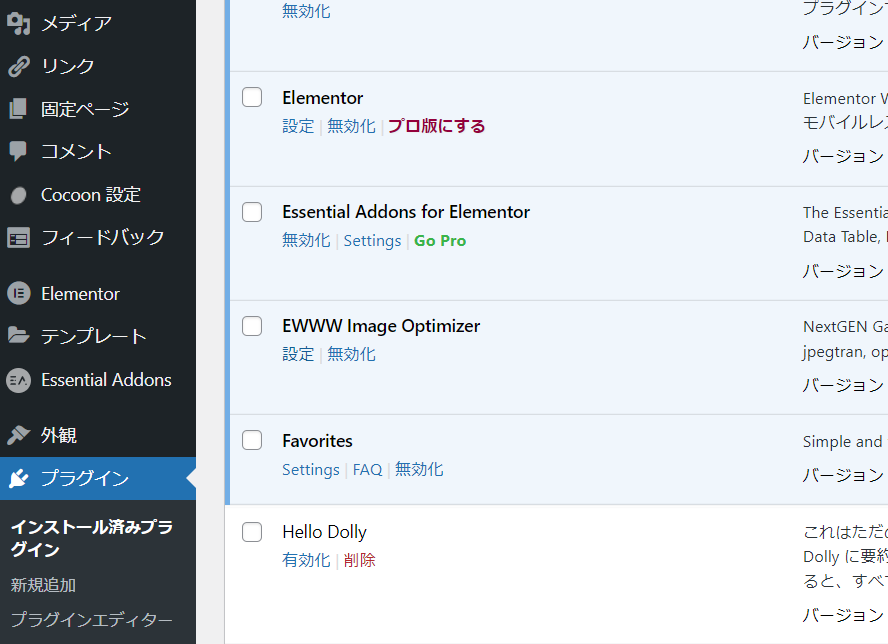
インストール済プラグイン→EWWW Image Optimizerの設定をクリックし、設定画面に移る。

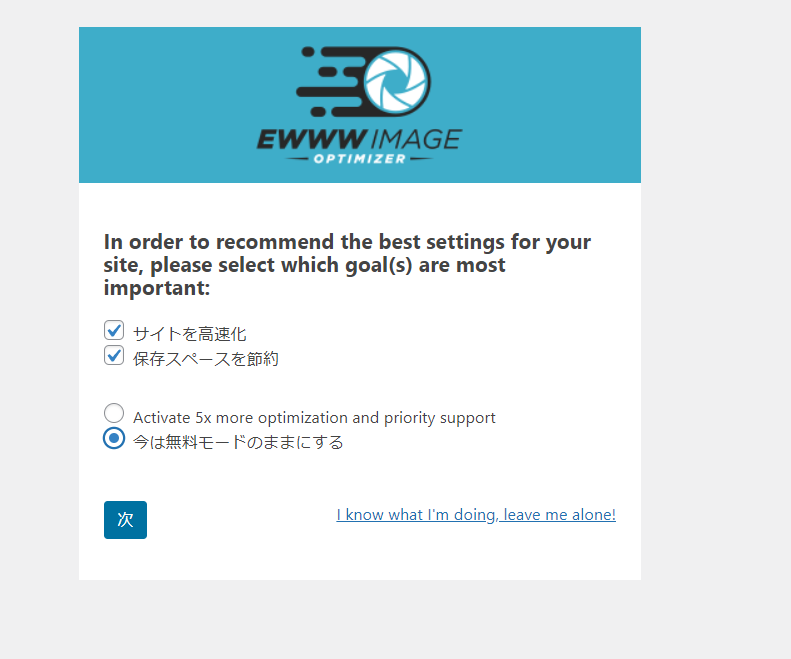
設定画面に移ったら、サイトの高速化と保存スペースの節約にチェックを入れます。設定画面が英語の人もいると思いますが、翻訳するかこの記事の設定画面と照らし合わせる等の対応をしていただくと良いかと思います。
その下に、有料版か無料版かを選ぶ所があるが、はじめは無料モードにチェックで良いと思います。

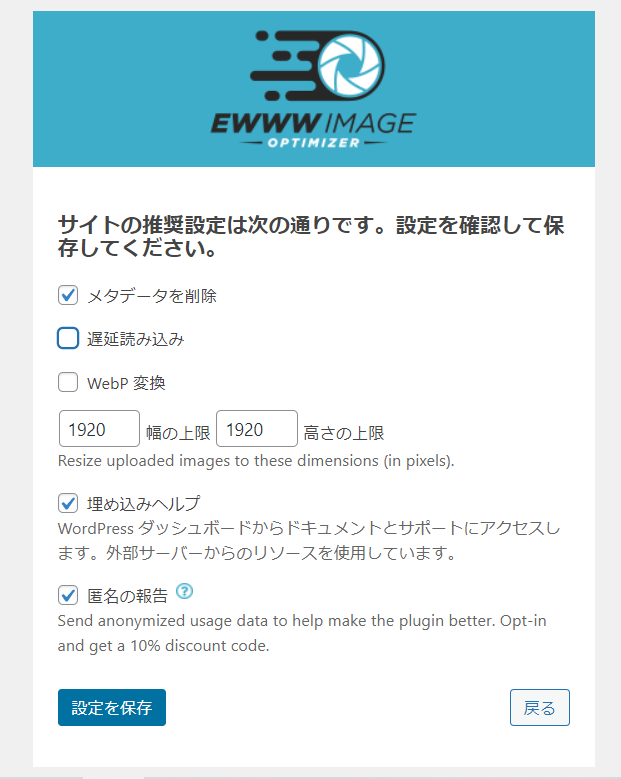
メタデータとは、画像の作成者や画像を撮影した位置情報など、画像(画像そのもののデータ)に関するデータのことです。公開する画像なのでメタデータを削除しておくことをおすすめします。
遅延読み込みとは、ブログを表示するときに一気に読み込むのではなく、必要に応じてその都度読み込むというものです。これにより、画面表示を高速化できます。
私は、Cocoon→高速化→Lazy Load(遅延読み込み)にチェックしているので、 EWWW Image Optimizerではチェックをしませんでした。エラー防止のため、機能の重複は避けたほうが良いです。
WebPとは、JPEGと同じく拡張子です。WebPは、Googleが開発していており、画質を維持したまま画像を軽量化できます。しかし、現段階ではブラウザ対応が十分ではないのでチェックは外しています。
1920幅の上限1920高さの上限とは、画像のサイズの上限です。おすすめで出てきた1920×1920にしています。
埋め込みヘルプは、推奨設定どおりチェックしておく形で良いでしょう。
匿名の報告とは、プラグイン向上のための協力許可なので、協力したい人はチェックし、しなくてもいいかなと思う人はチェックを外しましょう。協力すると、有料版の10%オフクーポンがもらえるみたいです。
設定を保存して、次の画面に移りましょう。


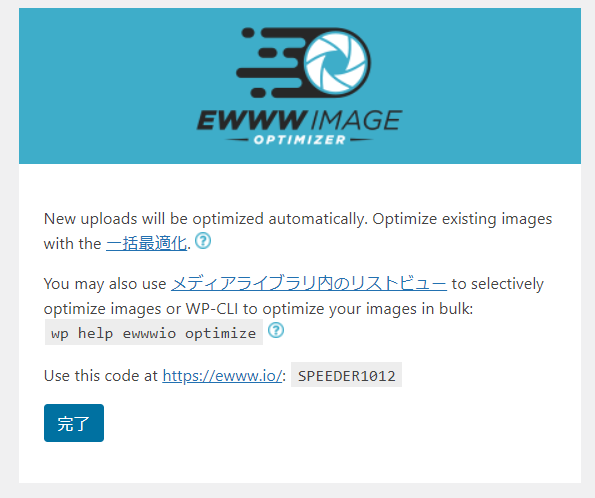
この画面では完了をクリックし、初期設定を終了します。これで、新しくアップロードした画像は圧縮・最適化されるようになりました。

既にアップロードしている画像の圧縮・最適化
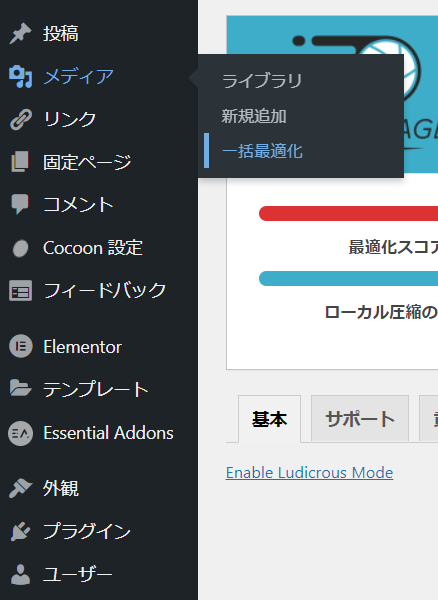
メディア→一括最適化をクリックする。

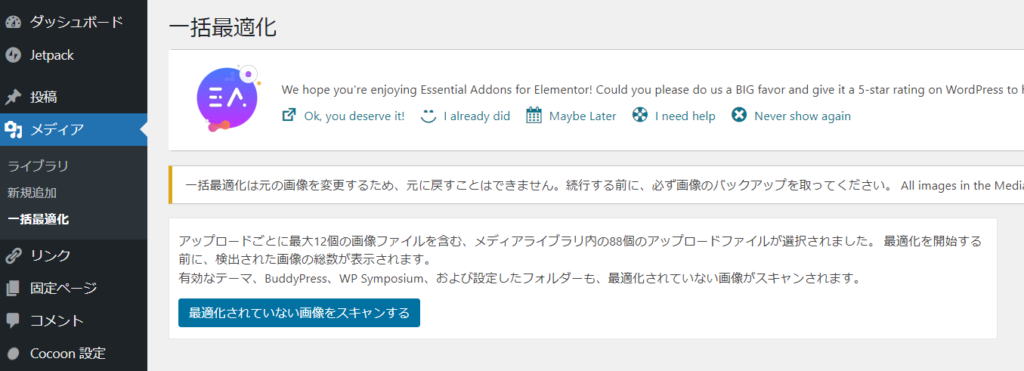
「最適化されていない画像をスキャンする」をクリック。

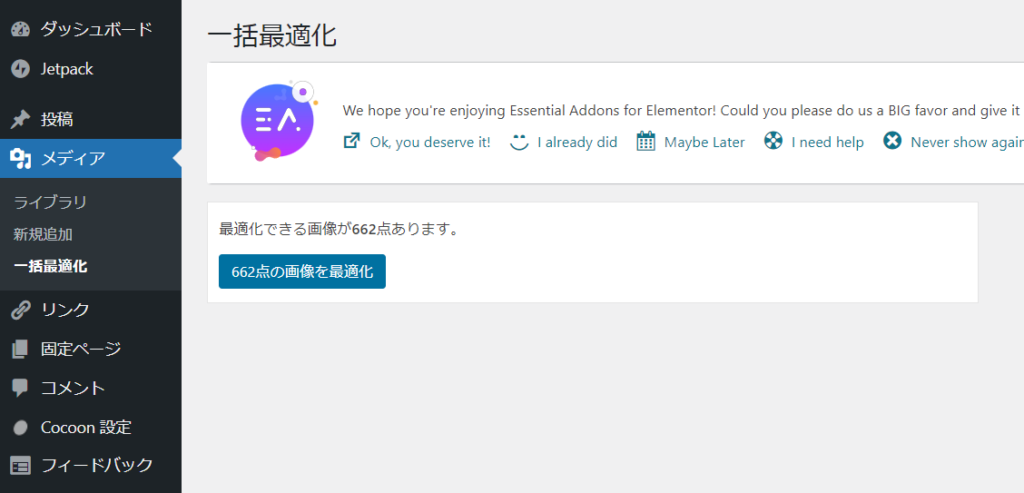
○○点の画像を最適化をクリック。

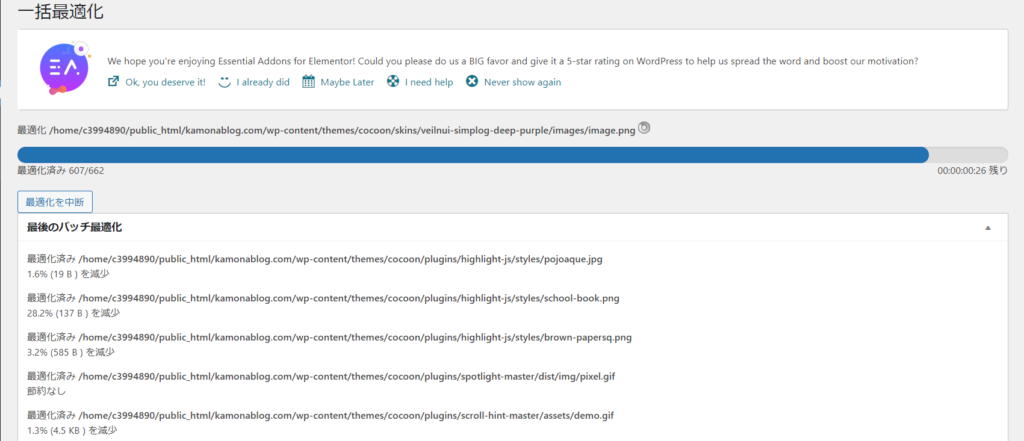
完了するまで待つ。

まとめ
プラグインを使って、画像を圧縮・最適化することができました。